ブラスト&RC SMACKのホームページです。
| SMACK スマック |
473-0939 愛知県豊田市堤本町住吉11-2
0565-51-4808 |

ウエットブラスト
.jpg)


こちらでは、画像の横にテキストを回り込みで指定しています。imgタグの中に、( class="picture" )を入れると、画像の横にテキストを回り込ませる事ができます。
テキストの最後に( br clear="left" )というタグが入っていますが、そちらを入れた所で、テキストの回り込みを解除できます。これを入れないと、下↓の見出しが、ずれます。
サンドブラスト
.jpg)



画像の横にテキストを回り込みをする2つ目の方法は、ホームページビルダーなどで、直接回り込みさせる方法です。( img src="画像ファイル" align="left" hspace="15" vspace="5" )など。
この方法は、Web標準レイアウトの観点からは推奨されていませんが、わかりやすい方法です。
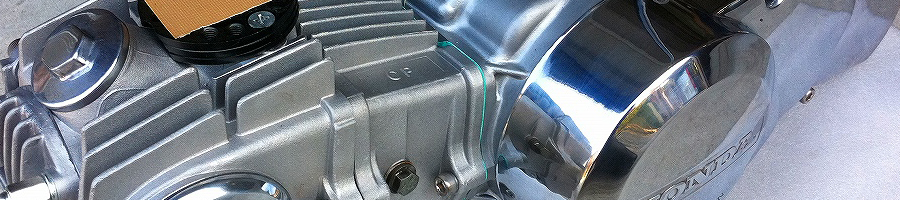
バフ研磨


画像の横にテキストを回り込みをする2つ目の方法は、ホームページビルダーなどで、直接回り込みさせる方法です。( img src="画像ファイル" align="left" hspace="15" vspace="5" )など。
この方法は、Web標準レイアウトの観点からは推奨されていませんが、わかりやすい方法です。
アルマイト
アルマイトの受付は終了いたしました



画像の横にテキストを回り込みをする2つ目の方法は、ホームページビルダーなどで、直接回り込みさせる方法です。( img src="画像ファイル" align="left" hspace="15" vspace="5" )など。
この方法は、Web標準レイアウトの観点からは推奨されていませんが、わかりやすい方法です。